I have already written about the Ribbon control reaching beyond Office into the core applications that are scheduled to be shipped in the next Windows version. This is gaining even more traction with the inclusion of Ribbon in the official MSDN Windows Vista User Experience (UX) Guidelines. It had been also known as Command Bar and Fluent Interface in the different UI Design Guidelines, but it appears that the name “ribbon” is back.
The current preliminary documentation does not only provide the answers to “how”. One of the more important aspects is answering the “when” and “what not to do”. The introductory section delves into the different questions that must be considered before using ribbon in your application. And while the subsequent sections are mainly focusing on the different UI elements of ribbon, they also provide the “correct” and “incorrect” usages of these elements. Here are three examples of incorrect usages from the document:

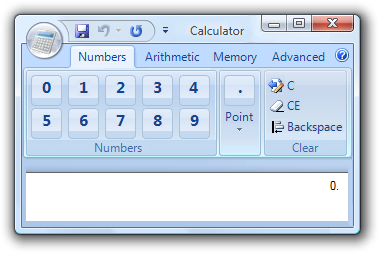
This is a mockup design of “ribbonized” calculator that clearly has nothing to gain from putting the controls into a ribbon. Following the usual physical layout of the calculator buttons allows users to quickly discover the functionality; there is enough space to arrange all controls so that they can be accessed with a single click; the number of commands is relatively low (in tens); finally, there is no “content area” for the calculator – the result is just a wide single line text box.

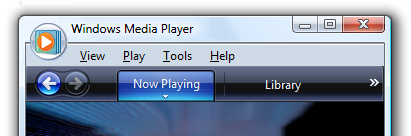
Here, the application menu button is added to a window with a menubar. The UX Guidelines are strictly against combining the application menu button with a menubar or a toolbar. In this case, the application menu button aims to replace the “File” menu, but all the other menus are still there.

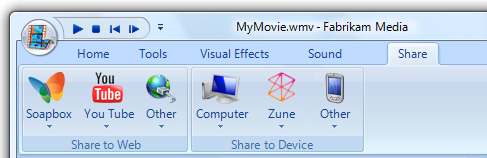
Here, all the buttons in the ribbon are menu buttons displayed at full size. According to the current guidelines, you might as well use the menu bar and save the vertical space.
The “Program Command Patterns” document delves even deeper into making the decision on presenting the UI commands, discussing when it is appropriate to forgo the ribbon interface and use the more traditional elements such as menu bars, toolbars and direct command controls.
Here are some Swing links that you might have missed during the last week:
- James Britt has an article on IBM.com developerWorks site on developing JRuby Swing applications with Monkeybars library.
- Jean Francois Poilpret continues tackling the more intricate problems with layout managers. This week he analyzes the real-time resizing of different components, including sliders, tables and scroll panes.
- Mikael Grev promises imminent availability of WebStart version of his media player. Currently hehas no plans to open-source the implementation, but the reasoning (no need for outside help) seems a little peculiar. I have repeatedly found over the past years that even if i am the sole developer on the project, it is the user feedback that is driving the project forward.
- David Benson has announced the initial beta release of JGraph X Swing diagramming library.
- Following the announcements on the Griffon project, Andres Almiray has updated the JideBuilder and GraphicsBuilder projects. JideBuilder 2.0 and GraphicsBuilder 0.6.1 are now under Griffon umbrella.
- Ken Orr writes about image-based method to create non-rectangular active (clickable) areas for Swing buttons. While this technique has its merits (splitting the work between the designers and developers is one such example), the needs of modern UIs render it somewhat obsolete. Such aspects as support for High DPI mode, skinning and animations require more advanced solutions.
- And finally, while not strictly Swing related, this might be of an interest to the readers. PulpCore is a new 2D rendering and animation framework for the Java applets available at Google Code repository under BSD license. Milpa is an example of PulpCore-based applet game, and it has all the characteristics of a browser-oriented game. It loads fast, has a lot of animations and is very responsive.
Following the extremely valuable feedback on the previous entry that introduced the application menu button and application taskbar to the Flamingo ribbon component, i have been busy this week fixing the usability issues and addressing some of the missing popup functionality available in the Office 2007 Command Bar component.
Christopher Deckers has pointed out a few usability issues that eluded me as i was focusing too much on the pixels. He was correct to point out that everything related to popups (such as the main application menu button and ribbon gallery expansion) and the task toggle buttons should happen on mouse press and not on mouse release. This has been addressed in the latest 4.0dev drop of Flamingo (code-named Fainnear) and is also available as a configuration API on the org.jvnet.flamingo.common.model.ActionButtonModel.
A number of comments pointed out that the application menu is showing on top of the application menu button, thus losing the visual connection between the two components. The solution had to work on both lightweight and heavyweight popups, and the latest 4.0dev drop provides such a solution.
Here is the application menu under Metal:

And under Windows look-and-feel when the mouse is moved over the primary Open entry:

And under Synthetica Blue Ice look-and-feel showing a split Save As menu entry in action:

And under Nimbus showing the split Print primary menu entry with two groups in the secondary menu:

And finally, under Substance Business Blue Steel skin showing the popup-only Send primary menu entry with one group in secondary menu. One of the secondary menu entries is a popup button itself and has the associated PopupMenuListener. This listener populates two items in the third-level popup menu – click to see full-size:

The latest 4.0dev drop also allows placing mixed content into the popup panels. Most of Office 2007 split / popup buttons show a button panel wrapped in a scroll panel, followed by a mix of menu items and separators:

This is now available for Flamingo ribbon galleries and split / popup command buttons. Here is an unexpanded ribbon gallery under Synthetica Blue Moon look-and-feel:

When the expand button is clicked, the following popup is shown:

The top portion of this popup has the scrollable panel that hosts all the gallery buttons, and the bottom portion hosts the additional menu buttons and separators. The top panel can be scrolled:

And the menu buttons show rollover effects:

The same rich popup functionality is available on command buttons with popup area (split or pure popup). The following screenshot shows a rich popup on “Format” button in the first ribbon band (under JGoodies PlasticXP look-and-feel):

And the same under Substance Office Silver 2007 look-and-feel:

If you want to see the reworked application menu button and enhanced popups in action, run the following WebStart demo:

The demo above works for the core look-and-feels. If you want to see this functionality under Substance, run the following WebStart demo:

If you want to test the new functionality in your applications, you would need the following (the last two only for applications running under Substance look-and-feel):
The relevant APIs are in the org.jvnet.flamingo.common.popup and org.jvnet.flamingo.ribbon packages. Until the documentation is ready, see the test.ribbon.BasicCheckRibbon class. This is still work in progress so the APIs may change during the development cycle. Your feedback is, as always, greatly appreciated.
Here are some Swing links that you might have missed during the last week:
- The results for OpenJDK Community Innovators’ Challenge are in. Congratulations to Clemens Eisserer for the Gold on his XRender pipeline for Java2D, and to Roman Kennke / Mario Torre for the Bronze on their portable GUI backends.
- Ken Orr has announced release 0.9.2 of the Mac Widgets for Java library. Two biggest additions in this release are Heads Up Display and refactored UI delegate for source lists.
- Jean-Francois Poilpret continues his work on imporving the DesignGridLayout, writing about right-to-left (RTL) support. He tackles an interesting issues of languages with vertical orientation, asking for user help in testing the latest drops on Japanese / Chinese (vertical right-to-left) and Mongolean (vertical left-to-right).
- David Qiao has announced the first release of JIDE Data Grids product that aims to bridge the gap between the Database and the JTable.
- Christophe Le Besnerais continues his explorations of modern Swing interfaces. Combining a horizontally wrapping list with a JXLayer for mouse area selection, he presents a folder-like view with resizable flowing content.
- Richard Kennard has announced release 0.6.0 of the Metawidget library. New in this release – support for AppFramework, JBoss jBPM, JEXL and improved support for GWT and Android.
- Manuel Kaess extends his work on Vista-consistent Swing utilities to the message dialogs. Comparing the appearance of native Vista dialogs with the JOptionPane ones, he provides a custom implementation that follows the UX guidelines for Vista message boxes.
- Martin Kaba writes about the MozSwing project that aims to integrate Mozilla’s XUL framework with Swing. The advantage in using the MozSwing approach is that, you have both rendering and scripting access from a Swing application to almost any XPCOM components that can be embedded in a Mozilla browser – browser plugins. MozSwing plays Flash right out of the box, if flash is installed for Firefox.
- Fifesoft are the makers of RText text editor. This week, they have announced the creation of RSyntaxTextArea open-source project that can be used as a standalone syntax highlighting text component for Swing applications. It supports syntax highlight for 20+ languages, find / replace, macros, code templates, bracket matching and more.
- Ken Orr attacks the problem of JTable-in-a-JViewport and not filling the entire viewport. His solution employs a UI delegate that installs a custom layout manager on the enclosing viewport.
Finally, Jonas Bandi points to a gem in the Sun Certified Enterprise Architect exam preparation materials from the Sun Learning Center. The question is this:
You are architecting a real-time system with high usage and high volumes of transactions. You need an MVC application with quick presentation times resembling a thin client and will have several pre-populated views that can carry across several pages. The users must be able to quickly navigate between different sections of the system. Which three technologies will you need to implement? (Choose three.)
- A) MDB
- B) Swing GUI controls
- C) JSP
- D) EJB3 Entities
- E) Stateless Session Beans
- F) JCE
The solution – Options C, D, E are correct. What about Option B (Swing)?
Option B is incorrect because swing components are notoriously slow.
With such friends, who needs enemies?
![]()
![]()
![]()











