
Today’s post highlights the design of JeroenHoman.com. A single-page design chooses to put the portfolio as a three-column grid of small thumbnails (as opposed to a scrollable slideshow), with larger images appearing in lightboxes on click. The top part of the page features a rather haphazard mix of serif and sans-serif large fonts of wildly varying sizes. While it is a common practice to use images for high fidelity display of the text, most of the smaller texts are blurry and not well kerned (see the gap between A and U in “Beautiful design”).
I like the usage of grayscale palette that is combined with large swaths of grungy slightly “stained” background patterns to break the large vertical span of the top section. Subtle drop shadows around the portfolio thumbnails bring them slightly forward, further highlighting their strong grid. The contact form in the footer can lose some of the bold all-caps labels and use fewer font styles. With an overall simplification and cleaning of typography this can become a polished and well rounded experience.

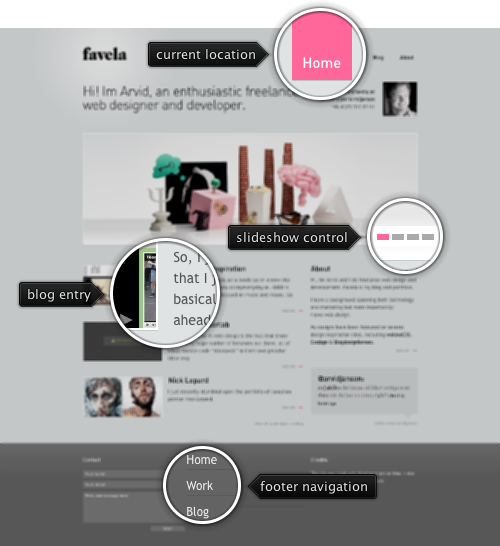
Today’s post highlights the design of Favela.se. A predominantly monochrome palette uses a few splashes of light pink for navigation controls and link rollovers, directing the eye towards a full-width full-color portfolio slideshow that features a smooth auto-advance animation and an ample view into the details of the specific design job. Thumbnails of recent blog entries maintain the same “widescreen” ratio as the portfolio slideshow, and two columns of text snippets separated with custom type headers bring the visual balance back to the center. The only thing i’d change would be to vertically flip the thumbnail portrait next to the contact information in the right side of the header to look towards the main content instead of away from it.

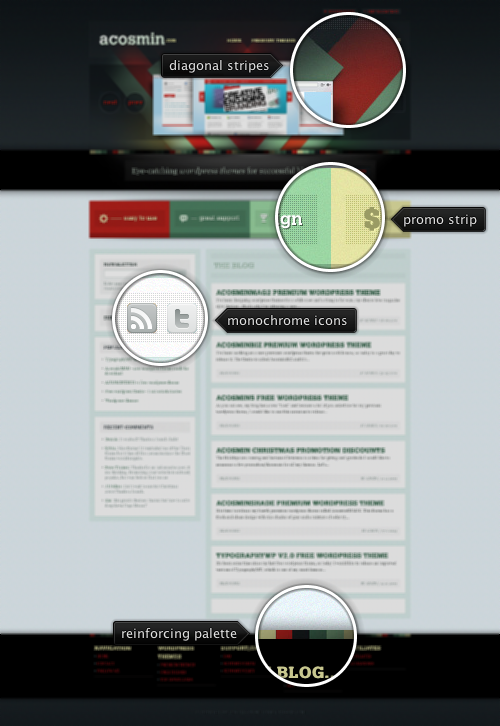
Today’s post highlights the design of ACosmin.com. Thick overlapping diagonal strokes in the header follow a recent trend noted in an earlier entry, and a warm four-color palette is put to a creative use throughout the visual elements, section headers and clickable elements.
On a less attractive side, the all-caps bold serifs are too heavy to be used as blog entry titles, especially given very short cut-off length of entry descriptions. The all-caps are also overwhelming the typography of the site footer, with ragged unevenness of double dotted lines that adds too much visual noise without serving any real purpose.

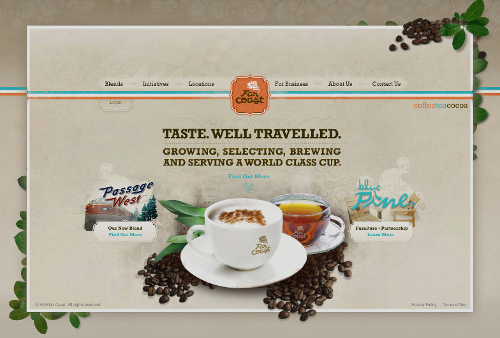
Today’s post highlights the design of FarCoast.com. A full-size Flash-only site features a slick sequence of fades and transitions during the initial load and navigation between the different sections. Warm and inviting photos of coffee and tea cups on the background of coffee beans and tea leaves, intricate multi-layer background patterns and worn out vintage color palette of beige, light brick orange and desaturated light blue serve as a perfect backdrop to precise typography that combines simple serifs with retro handwritten fonts.
The absolute positioning of the graphic elements is the only glaring shortcoming of the design. On screens smaller than 20″ the visuals are cut off on all sides, with no option to scroll either vertically or horizontally. This becomes particularly painful on smaller netbooks in the “Blends” section. Another usability issue can be seen in trying to navigate between different sections as the current section is being loaded. The mouse clicks are ignored until the load is complete – which make time significant time on slower network. It is unfortunate that such a great design is hampered by these issues.