Here are some Swing links that you might have missed during the last week:
- James Britt has an article on IBM.com developerWorks site on developing JRuby Swing applications with Monkeybars library.
- Jean Francois Poilpret continues tackling the more intricate problems with layout managers. This week he analyzes the real-time resizing of different components, including sliders, tables and scroll panes.
- Mikael Grev promises imminent availability of WebStart version of his media player. Currently hehas no plans to open-source the implementation, but the reasoning (no need for outside help) seems a little peculiar. I have repeatedly found over the past years that even if i am the sole developer on the project, it is the user feedback that is driving the project forward.
- David Benson has announced the initial beta release of JGraph X Swing diagramming library.
- Following the announcements on the Griffon project, Andres Almiray has updated the JideBuilder and GraphicsBuilder projects. JideBuilder 2.0 and GraphicsBuilder 0.6.1 are now under Griffon umbrella.
- Ken Orr writes about image-based method to create non-rectangular active (clickable) areas for Swing buttons. While this technique has its merits (splitting the work between the designers and developers is one such example), the needs of modern UIs render it somewhat obsolete. Such aspects as support for High DPI mode, skinning and animations require more advanced solutions.
- And finally, while not strictly Swing related, this might be of an interest to the readers. PulpCore is a new 2D rendering and animation framework for the Java applets available at Google Code repository under BSD license. Milpa is an example of PulpCore-based applet game, and it has all the characteristics of a browser-oriented game. It loads fast, has a lot of animations and is very responsive.
Here are some Swing links that you might have missed during the last week:
- The results for OpenJDK Community Innovators’ Challenge are in. Congratulations to Clemens Eisserer for the Gold on his XRender pipeline for Java2D, and to Roman Kennke / Mario Torre for the Bronze on their portable GUI backends.
- Ken Orr has announced release 0.9.2 of the Mac Widgets for Java library. Two biggest additions in this release are Heads Up Display and refactored UI delegate for source lists.
- Jean-Francois Poilpret continues his work on imporving the DesignGridLayout, writing about right-to-left (RTL) support. He tackles an interesting issues of languages with vertical orientation, asking for user help in testing the latest drops on Japanese / Chinese (vertical right-to-left) and Mongolean (vertical left-to-right).
- David Qiao has announced the first release of JIDE Data Grids product that aims to bridge the gap between the Database and the JTable.
- Christophe Le Besnerais continues his explorations of modern Swing interfaces. Combining a horizontally wrapping list with a JXLayer for mouse area selection, he presents a folder-like view with resizable flowing content.
- Richard Kennard has announced release 0.6.0 of the Metawidget library. New in this release – support for AppFramework, JBoss jBPM, JEXL and improved support for GWT and Android.
- Manuel Kaess extends his work on Vista-consistent Swing utilities to the message dialogs. Comparing the appearance of native Vista dialogs with the JOptionPane ones, he provides a custom implementation that follows the UX guidelines for Vista message boxes.
- Martin Kaba writes about the MozSwing project that aims to integrate Mozilla’s XUL framework with Swing. The advantage in using the MozSwing approach is that, you have both rendering and scripting access from a Swing application to almost any XPCOM components that can be embedded in a Mozilla browser – browser plugins. MozSwing plays Flash right out of the box, if flash is installed for Firefox.
- Fifesoft are the makers of RText text editor. This week, they have announced the creation of RSyntaxTextArea open-source project that can be used as a standalone syntax highlighting text component for Swing applications. It supports syntax highlight for 20+ languages, find / replace, macros, code templates, bracket matching and more.
- Ken Orr attacks the problem of JTable-in-a-JViewport and not filling the entire viewport. His solution employs a UI delegate that installs a custom layout manager on the enclosing viewport.
Finally, Jonas Bandi points to a gem in the Sun Certified Enterprise Architect exam preparation materials from the Sun Learning Center. The question is this:
You are architecting a real-time system with high usage and high volumes of transactions. You need an MVC application with quick presentation times resembling a thin client and will have several pre-populated views that can carry across several pages. The users must be able to quickly navigate between different sections of the system. Which three technologies will you need to implement? (Choose three.)
- A) MDB
- B) Swing GUI controls
- C) JSP
- D) EJB3 Entities
- E) Stateless Session Beans
- F) JCE
The solution – Options C, D, E are correct. What about Option B (Swing)?
Option B is incorrect because swing components are notoriously slow.
With such friends, who needs enemies?
Here are some Swing links that you might have missed during the last week:
- The work on Caciocavallo project that aims to improve OpenJDK graphics stack to enable the use of external implementations of AWT/Java2D backends is continuing even after the official submission date of the OpenJDK Innovators’ Challenge. Roman Kennke has posted a progress update on the project, including two new AWT widgets based on swing, merging back patches from the Cacio branch to main JDK7 and more font refactoring work.
- Jean-Francois Poilpret has taken over the development of DesignGridLayout project that has been in limbo for the last two years. Release 0.9 fixes all known bugs, along with refactoring the code to improve the API, complete Javadocs coverage for the public APIs, and changing the license from GPL to ASL 2.0. It is also available on java.net Maven site.
- Maxim Zakharenkov has presented a session on his SwingExplorer project at this year’s JavaZone conference. The PDF slides are available here. Martosfre Pichincha has a short blog entry on this project.
- Gregg Bolinger shares his thoughts on separating the UI layout logic from the business logic. He cautions against immediate adoption of one of the nascent Swing application frameworks (such as AppFramework, JDAF, Spring RCP and Griffon), instead opining to consider simple Java inheritance, whereas the UI layout logic is placed in the base abstract class which is then extended with a class that implements the business logic.
- Ken Orr continues his work on the Mac Widgets for Java project, providing a Mac-only implementation of Heads Up Display (HUD) consistent with the visuals of HUD windows in many Apple programs.
- Ken Kousen shares his thoughts on Griffon and how it makes the development of UIs simpler, especially for beginner programmers. The Swing example is not the best one, violating the EDT rules, working with the content pane and not centering the frame in the monitor, and the author admits some of these points.
- And on the related note, Geertjan Wielenga interviews the main developers behind Griffon. If you are interested in the past, present and future of Griffon straight from Andres Almiray, James Williams and Danno Ferrin, dive in.
A special section this week is going to cover three projects that should be of interest to Swing developers.
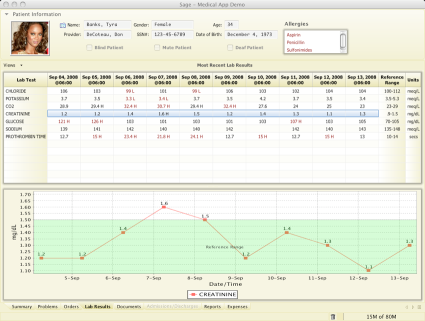
Sage is a platform for running web-enabled desktop applications. It uses a markup language for specifying the UI layout, and allows attaching JavaScript (or Ruby, Python etc) event handlers for the business logic. The CSS-like markup language allows to style not only the UI, but the data as well, providing advanced customization capabilities. Behind the scenes, Sage is using Swing and Java2D to handle the UI control compositing and rendering. The project is developed by Don DeCoteau and is available in 0.9 release.

Sage Medical Application demo

Sage Outlook Clone demo
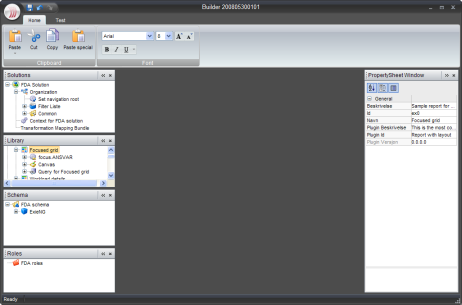
OfficeLAF project aims to create a high-fidelity implementation of Office 2007 UI and its Black skin as a NetBeans module. It is currently under development with the planned 1.0 release around Christmas. Readers of this blog will notice that the top part of the screenshot below features the JRibbon component from the Flamingo project. The main developers of the project, Gunnar Reinseth and Mikael Tollefsen from Exie AS are reusing some of the work being done in Flamingo, providing a high-fidelity skin and additional UI behavior (such as the main application menu button that is currently under development in Flamingo). Mikael has presented a session on OfficeLAF project at this year’s JavaZone conference, and the PowerPoints slides are available here.

OfficeLAF demo
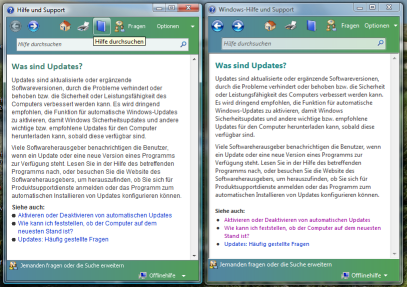
Manuel Kaess has implemented a Vista-style help browser for Swing applications. Noting that the JavaHelp UI is not very easy to use and does not look too attractive, he provides his own help browser implementation that has the usual features that one would expect, including support for search, changing text size and printing. The screenshot below shows his implementation side-by-side with the native Vista help browser.

Vista Help side-by-side
Here are some Swing links that you might have missed during the last week: