Deep dive into responsive mobile design, part 3
This is the third part in the ongoing series about responsive mobile design. The main goal of this series is to answer three underlying questions: what are we designing, why are we designing it in a certain way and how are we implementing the target design. The first part highlighted the basic principles of responsive mobile design, and the second part took a detailed look at a few examples of responsive web design. Today I’m going to talk about the implementation aspects of responsive mobile and web design, and what is available to Android developers that want to take advantage of these principles.

Google Maps is an example of canvas-based apps. It provides a configurable viewport to an effectively infinite canvas, where you can pan, zoom, tilt and switch between the different graphical representations of the map data. From the design perspective, there’s not much to address when this application is running on a larger form factor. Of course, Google Maps is not just canvas, and it has certain secondary control-based UI layers – displaying search results, configuring layer visibility or enabling available lab experiments. There is certain amount of design and implementation work to make sure that these layers adapt to the current context – such as displaying the search results in a narrow column along the left edge on a larger form factor, for example. A book reader application is another example of canvas-based apps. It might have additional UX behaviors, such as switching to double-page mode on large form factors in landscape mode, or allowing to select and annotate blocks of text – but the main UI is still canvas. Google Sky, Google Earth, image viewers, audio stream visualizers, wallpapers are other examples of such applications.
The main focus of this series is on applications that expose and manipulate content that falls into text-based hierarchies.

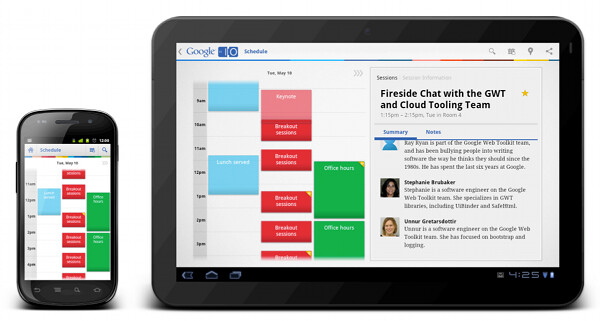
Google I/O scheduler app is an example from this much larger category. It provides a number of views on the underlying data, including the map of the venue, a calendar with all available sessions, a list of tracks, details for each session, live twitter feed, sponsor blurbs and more. The venue map is the only “true” canvas based view, while all the rest of the screens show text-driven information. Don’t let the richly styled calendar view of the all sessions fool you – this is just a nice styling of purely text-based hierarchy of content, where each piece “belongs” to multiple logical categories – date, time, type, star status.
The separation of content into screens differs depending on what is the current form factor. Viewing all sessions for the specific timeslot requires transitioning to a separate screen on a smaller form factor, as illustrated on the left screenshot above. On a larger form factor the calendar is displayed in the left half of the screen, while the right half shows the details of sessions in the selected timeslot. This is, effectively, a master-details view that takes advantage of available screen estate, addressing the specific user flow while minimizing the amount of navigation.
This category of apps is much more diverse – from core applications such as Gmail, Contacts, Calendar, Market, Talk and Google+ to a wide variety of third party applications. Twitter, Facebook and Skype clients, apps to review restaurants or pay online bills, apps to maintain your grocery list or read news – these are just a small subset of applications that must invest resources into proper support for a variety of device form factors.
The Android resource system supports a variety of resource qualifiers that allow the application developers to optimize the content representation to a variety of screen configurations. Physical screen size and screen density are the two main qualifiers, each “partitioning” the spectrum of devices along the specific axis into four generalized buckets:

In addition, the core resource system provides support for switching to a different content representation based on device aspect ratio, orientation and a variety of other qualifiers. What about the tools available to web designers?
CSS3 media queries documentation lists the resource qualifiers that are the cornerstone of responsive web design. In addition to orientation, aspect ratio and resolution, the two main resource qualifiers are width and height of the targeted display area of the output device (and a somewhat secondary width and height of the rendering surface of the output device, which can be much larger on windowing systems that do not enforce single-screen maximized mode, with a little bit of extra complexity thrown in as well). Unlike with the four size buckets in the Android resource system, the width and height media query selectors are specified in absolute values. The two most popular ones are CSS pixels (a definition very similar to Android device independent pixels) or ems (very similar to Android scale independent pixels). The difference between these two approaches is quite profound, and has far-reaching effects on the level of control you have over the design and behavior of your application.
When the spectrum of physical device sizes is partitioned into four buckets with overlapping boundaries, you cede most of the control over the transition between different representation of your content to the system. Introducing the new resource selectors, Android framework guru Dianne Hackborn writes:
Based on developers’ experience so far, we’re not convinced that this limited set of screen-size buckets gives developers everything they need in adapting to the increasing variety of Android-device shapes and sizes. The primary problem is that the borders between the buckets may not always correspond to either devices available to consumers or to the particular needs of apps.
How do you to take advantage of a larger form factor and switch, say, to the double column master-details view? When all you have is four size buckets (combined with, perhaps, the qualifiers for orientation, density and aspect ratio), you either sacrifice the target design to “fit” within the lower bound of the specific size bucket, or sacrifice the usability by presenting content in an unbalanced, and sometimes crowded way. The proper way is to start with the content, decide what is the optimal UX for each presentation mode, continue with the visual language and styling the define the metrics for each building block, and only then take a look at the final pixel-perfect mock to answer the most important question – how much space do I need at minimum to switch to this specific representation of my content. This question can only be answered when you know the logical hierarchy of your content, the logical complexity and density within each building block of your content, and the pixel-perfect metrics of the specific visual styling.
Android 3.2 adds support for three new resource selectors:
- width dp: the current width available for application layout in “dp” units; changes when the screen switches orientation between landscape and portrait.
- height dp: the current height available for application layout in “dp” units; also changes when the screen switches orientation.
- smallest width dp: the smallest width available for application layout in “dp” units; this is the smallest width dp that you will ever encounter in any rotation of the display.
Unlike the existing size buckets, these selectors start from the content and not from the context. Instead of mapping your content presentation into the buckets of physical screen sizes or densities, you start by defining the main building blocks that represent your content and mapping those to different presentation strategies. Each strategy will arrange the content blocks based on their importance and require certain minimum width for a balanced arrangement. Then, you can use the new resource selectors to provide implementation for each presentation strategy.
The new resource qualifiers give you a much finer set of tools to control the representation of your content. This granularity looks well beyond the rather artificial buckets of screen sizes, and instead partitions the device spectrum into buckets that match your specific content. Using these tools to address the complexity of a truly responsive and adaptive mobile design requires a larger upfront investment during the design stages, and, at times, an increased initial development cost. However, it is absolutely worth it in the long run, as your final product, no matter if it’s a web site or a native mobile application, can scale and adapt to a much wider variety of contexts, with much less future investment on your side.
Responsive mobile design, as well as responsive web design, identify two major types of transition points – switching point and margin point. Let’s look at the examples to illustrate these two terms.
Five years ago you would take a look at the two screenshots of the same site, and you would clearly label the first as the desktop version and the second as the mobile version. This distinction is long gone in the world of web design – just extrapolate the device spectrum of the Android ecosphere into the world of netbooks, laptops, small desktop setups, multi-screen desktop setups, kiosks, TV sets, billboards and many more device types that provide support for browsing and displaying web content. Instead, you’re talking about two different representations of the same content, preserving the logical and visual hierarchy and adapting the presentation to the current context.
When you identify the target three-column layout, when you identify where does each piece of your content go, where you create the visual language for styling the content and finalize the pixel-perfect metrics – this is when you identify how much space do you need at minimum to switch to the three-column representation. The implementation part is much simpler – encode this switching point with the available qualifiers (max-width with CSS media queries or -w qualifier in Android 3.2+).

This screenshot illustrates that the concept of switching point applies directly to responsive mobile design. Knowing the complexity and density of the content in master-details view, and knowing the visual styling of the building blocks the designers decide what is the specific value where switching to the master-details view not only allows the user to complete the target flows in a much more comfortable fashion, but also results in a balanced and pleasing visual appearance.
Nothing prevents you from defining and implementing multiple switching points for the specific part of your content.
Jon and Leigh Hicks were one of the earliest experimenters in the field of responsive web design, and even though the current transitions do not provide an ideal experience under small sizes (particularly around small touch targets in the navigation menu), they showcase how far you can take the underlying principles if you have enough time and resource on your hands.
In the current design of Android Market client we have at most one switching point for all of our screens. This decision is specific to your content, and should be done after UX research and usability studies. Depending on the specific type of your application, you may find yourself switching from a single column on smaller form factors, to two columns in larger screens and then to three columns on even larger screens, effectively resulting in multiple switching points for the same content. For example, one approach to grocery shopping reminder app would be to display the list of all grocery items in the left column, the details of the selected item, along with controls to change the quantity or postpone the purchasing to the next trip in the middle column, and the item selection for your current grocery trip in the right column.
Implementation wise, you would have the following three layout files:
- layout/grocery.xml
- layout-w600dp/grocery.xml
- layout-w1000dp/grocery.xml
Where the values of 600dp and 1000dp are decided based on complexity and density of the content being displayed, and the visual styling of different content blocks.
Making the decision based on the criteria above looks at the specific part of the content displayed on the specific screen. While the visual language (margins, gaps, paddings, typography) has to be consistent across all the screens on a particular device, it is not uncommon to have different complexity and density for different parts of your content. In this case, you can end up identifying different switching points for different screens:

The difference between the complexity and density of the content shown on these two pages results in different values for the switching points. As with most design decisions, this is balancing and finding the right tradeoff between the overall consistency across the entire application and finding the right visual balance within each screen. As with all design decisions, nothing is final, and everything is being continuously polished and refined.

What is the right switching point for your content? The answer to this question is intertwined in a more complex process of answering many more questions. How do I maintain the logical hierarchy of my content when I start moving different content blocks around? How do I maintain the logical importance (above the fold) and the logical relationships between the different sections across different representations? Which content blocks are so important that they are always locked and never scroll? If I display one logical hierarchy in multiple columns (not master-details view), does everything scroll together, or does each column have its own scroll point?
Now let’s take a look at margin point. To illustrate, here’s a screenshot of a site already featured earlier:
All the content on this site is confined to very clearly delineated content column. The rest of the horizontal space is distributed evenly between the side margins, while maintaining the consistent visual styling across the entire page. Why restrict the content? Why not let it expand all the way and grow with the browser window? Why not use all the available screen estate to reflow the content or add more columns of thumbnails, blurbs and links?
In addition to identifying the different representations of your content, you also need to identify the ideal consuming experience for the widest representation. Adding blurbs to additional blog entries just because you have extra screen estate does not necessarily improve the consuming experience. If you’re looking to gauge the quality of the content, showing three blurbs and exposing the rest behind the navigation menu may be enough. And if you’re looking for contact information or extra media material, adding more entry blurbs is just noise. Similarly, splitting the link footer section into 6 columns of 4 links each does not necessarily results in better scannability than capping it at 3 columns with 8 links each, even if it increases the overall content height.
Finally, increasing the width of text paragraphs is well known to dramatically deteriorate the reading experience beyond a certain point. The longer each line is, the longer it will take your eye to travel all the way back to the beginning of the next line, and the more strain it will place on your eye to keep the same vertical position as it scans back – otherwise you will end up skipping a line or two.

This is why a well designed web site will always frame the content with margins instead of adding more columns or expanding existing columns to fill the entire width of the browser window. This is also what we do on some of Market client pages on large form factors:

As before, the decision on the specific value of the margin point depends on the complexity and density of the content on that screen. For “My apps” master-details listing we have rather sparse content (more on this in the next entry), and expanding this content to the edges would have resulted in an unbalanced and uncomfortable consumption experience.

For the “My apps” screen on large form factors – as well as for any other page in Market client that has a different representation of content for different contexts – we identified and implemented the switch point (currently at 800dp) and the margin point (currently at 1000 dp). Viewed on portrait Xoom, you can see that the content density is very close to be over-cluttered, especially for applications that have available updates – and this is why the switch does not happen earlier. Viewed on landscape Xoom, the content expands to 1000dp and is framed with 140dp margins on both sides.
The extra 200dp between the last switch point (or the only switch point in our case) and the margin point represent another design decision – where does this extra space go? Do you give it all to one of the columns, do you distribute it evenly, or do you distribute it based on some other ratio between the columns.

To summarize, you can have one or more switch points where the representation of your content changes to better adapt to a larger form factor. The decision on each switch point is done based on the logical hierarchy of your content, the logical complexity and density within each building block of your content, and the pixel-perfect metrics of the specific visual styling. Within each custom bucket, you also need to make decision how to distribute additional space – among the different content blocks, and within each block. Finally, you need to identify the optimal consuming experience for the widest representation – the margin point – and start framing the content with side margins.
Stay tuned for the next entry where I’m going to talk about additional, slightly more focused, aspects of responsive mobile design – using smallest width resource selectors, displaying different content for the same page on different contexts and applying the high-level principles on a lower-level mechanics of a single page.


