A slew of postings over the past day (see Mark Finkle, Myk Melez and Alex Faaborg) announce a new experimental project from Mozilla Labs – Mozilla Prism. Following in the footsteps of Adobe (AIR) and Microsoft (Silverlight), it blurs the lines between web applications and desktop applications. However, a distinct advantage of browser development team allows Prism to have a simpler paradigm.
What it basically does (you can ignore all the mockup screenshots) is having a chromeless browser with a desktop shortcut. Nothing more and nothing less. You get a shortcut on the desktop that is configured with the specific URL. When you activate the shortcut, it opens that page in a browser that has only the the rendering canvas (with optional address bar and status bar). As simple as that, and nothing that you could not have achieved up until now with a few manual steps.
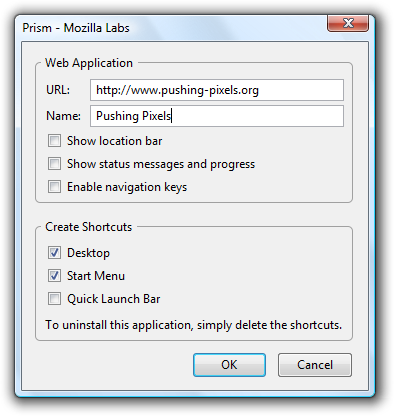
Here are a few screenshots of the process. First, download the prototype (available for Windows only). After installing, run the Prism. It shows the dialog for configuring your Prism application:

Clicking OK creates the relevant shortcuts. When you activate the shortcut, you get the corresponding site shown in its own chromeless Firefox (which does not have any Firefox branding) – click to see fullsize:

In the first part, i showed a few screenshots of the new look of the JRibbon component under Substance look-and-feel. Continuing the series, today i’m going to show an additional new feature that allows creating less intrusive UIs with the JRibbon.
Substance already has a client property that you can install on a specific component or globally on the UIManager. When the USE_THEMED_DEFAULT_ICONS property is set to Boolean.TRUE, the button icons of buttons in default state (not rolled over, not selected, not pressed) are colorized with the colors of the current theme. This works especially well under low-contrast skins such as Raven Graphite or Autumn, and now it is also supported on the JRibbon button components.
Here is a screenshot of the JRibbon component under the Raven Graphite skin when the USE_THEMED_DEFAULT_ICONS client property is not specified. As you can see, the icons are fully colored, which results in a slightly intrusive UI:

Here is the same UI when this property is set:

And here is the same UI when the mouse is hovering over the “Paste” button:

Here is the original full-color UI under the Autumn skin:

And the same UI with the property set:

And the same UI with the mouse hovering over the “Computer” icon:

Here is the original full-color UI under the Creme skin:

And the same UI with the property set:

And the same UI with the mouse hovering over the “Computer” icon:

Want to take it for a spin? You’ll need the latest binaries of Substance, Flamingo and Substance Flamingo plugin.
It’s been more than two years since i first started working on all-Java version of the Office 2007 ribbon component (see part 1, part 2 and part 3). Since then, there have been quite a few visual improvements in the Substance look-and-feel, and it’s time to apply these to the Substance Flamingo plugin. This series will walk through the major UI changes to the JRibbon component that is now much better aligned with the look of core and SwingX components under Substance.
Here is how JRibbon looks under the Office Silver 2007 skin:

Here is how JRibbon looks under the Office Blue 2007 skin:

Here is how JRibbon looks under the Creme skin:

Here is how JRibbon looks under the Business skin:

And here is how JRibbon looks under the Autumn skin:

Want to take it for a spin? You’ll need the latest binaries of Substance, Flamingo and Substance Flamingo plugin.
![]()




