One of the items on the roadmap for version 6.0 of Substance look-and-feel (code-named Sonoma) is to polish the appearance of existing components. Today i’m going to talk about visual enhancements done for the comboboxes in the latest 6.0dev drop of the library.
In Swing there are two distinct types of comboboxes – editable and uneditable. This is controlled by the JComboBox.setEditable API. An uneditable combobox behaves essentially as a menu button – no matter where you click on the control, it brings up a popup menu with available elements. An editable combobox allows typing in a new value (with possible auto-completion available from third-party libraries), as well as showing a popup with available elements by clicking a small button “embedded” in the combobox.
The latest 6.0dev drop of Substance features visual overhaul of these two types of comboboxes. It addresses the following points:
- Bringing the appearance of uneditable comboboxes in sync with core Swing buttons and Flamingo command buttons. As i said earlier, an uneditable combobox is a menu button, and as such, it should look like a button.
- Bringing the appearance of editable comboboxes in sync with the text fields:
- Adding more contrast to screens that use editable comboboxes as user input fields – by creating an “inset” look
- Modernizing the appearance of these controls – by smoothing the corners and borders
In addition, the visual appearance of both combobox types should not expose the inner implementation – this is seen in most core and third-party look-and-feels (as well as in older Substance releases) where the innards of JComboBox – namely a text field and an arrow button are clearly seen on the screen.
Here is a screenshot with a few comboboxes under the Dust Coffee skin in release 5.3:

and here are the same controls under the latest 6.0dev:

When the mouse is moved over the arrow area of the editable combobox, it fades in the fill and border:

The same comboboxes under the Business skin in release 5.3:

and under the latest 6.0dev drop:

The same comboboxes under the Gemini skin in release 5.3:

and under the latest 6.0dev drop:

Finally, the same comboboxes under the Graphite skin in release 5.3:

and under the latest 6.0dev drop:

In addition to reworking the visuals, the latest 6.0dev drop also addresses the alignment and baseline consistency of all relevant controls. I have talked about precise micro-design back in September 2006 and in September 2007 (the links show how Substance has evolved over the years). Revisiting this topic once again, i first want to show a screenshot:

Here we have four different components:
- Swing core button
- Swing core uneditable combobox
- Flamingo command action button
- Flamingo command menu button
This screenshot illustrates the precise micro-design of the latest 6.0dev drop of Substance, enforcing the same preferred height on all these controls. As Flamingo command button is a functional extension of core Swing buttons, and uneditable combobox is nothing else than a menu button, they all should have the same height – and they do. More on this subject later.
Note that this is still work on progress, and you’re more than welcome to leave comments on the new look.
Gemini skin was introduced in just-released version 5.3 of Substance look-and-feel, and it is the first skin based completely on “offline” inspiration. Gemini was created from scratch in the Jitterbug color scheme editor from this image:

This is my hand holding one of my son’s shoes. I’ve been spending quite a lot of time with him lately, and these shoes are one of his favorites to drag around the house. It took me some time to realize that i really like the colors, and some more time to analyze the color combinations and translate them to the following Gemini visuals:



The black header is coming from soles, the dark blue toolbars are from the side strip, the gray footer is from the strips around the dark blue strip, and the light gray for controls is from the upper left area. And you can see where the bright yellow highlights are coming from.
Accidentally (or maybe not), a few days ago i’ve bought a couple of winter items that use very similar navy/gray/yellow color combination:

After researching the Internet for a while it appears that this color combination is quite popular now:

So there you go – just look at the everyday things, analyze what you like and why you like it, and use that inspiration in your UIs :)
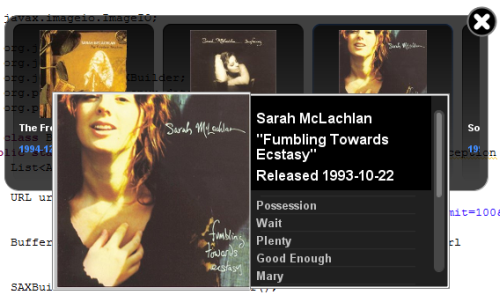
Project Onyx aims to provide blueprints for animated Swing applications powered by the Trident animation library. It displays scrollable cover art for the specific artist, and allows viewing track listing for the selected album. When i first introduced Onyx a few months ago, it fetched the album information from the Amazon backend. Recently Amazon has decided to further tighten the requirements for applications connecting to its backend, and in addition to using application keys, it also requires that all requests are authenticated using signatures.

As this places even more obstacles for people interested in trying Onyx locally (or remotely, for that matter – since i don’t want to publish the keys that i was using), i started looking for an alternative backend provider. My first stop was Yahoo! Music API, but after reading the documentation i found that in addition to requiring an application key it also returns very small cover art. My next stop was Last.fm Web Services. Here, in addition to requiring an application key, the main limitation seems to be a lack of an API to retrieve the track listing for a specific album.
Finally, a helpful thread at StackOverflow pointed me to the MusicBrainz service. After reading the documentation and trying out the examples – without the need for any application key – i have migrated the Onyx codebase to use MusicBrainz. The best part is that since there is no key, Onyx can now be WebStarted by clicking the button below – just make sure that you have Java 7 installed since it uses the new Window APIs for translucent and shaped windows:

The backend connector for MusicBrainz is quite simple, and it uses the JDOM library to parse the XML responses. There are a few notable issues with MusicBrainz that still don’t make it the best choice to fetch album information from the web:
- In general, content is user supplied and not vetted for completeness.
- Multiple entries for the same albums – need to be filtered out based on artist/title or ASIN.
- Track entries for some albums are named [data track].
- Only XML format supported in replies.
- No ability to sort results based on album attributes (such as release date).
- Cover art is not available. Needs to be fetched using “magically” crafted URLs from Amazon.
In the next few days i’m going to move Project Granite – the SWT counterpart of Onyx – to use MusicBrainz as well. In the meantime, browse the updated Onyx code, run the demo above and enjoy the animations powered by Trident. Release 1.1 is just around the corner.

















