The latest addition in the Flamingo component suite is support for pluggable resizing policies on the ribbon tasks and ribbon bands. This has been one of the items on the roadmap for version 4.0 (code named Fainnear), and is now available in the latest 4.0dev drop of Flamingo core and 5.1dev drop of Substance Flamingo plugin.
The existing support has been in place for more than two years, but it was quite flaky. It would often happen that making the ribbon progressively smaller resulted in a jarring resizing behavior of individual bands, and recently a bug report was filed on inconsistent layouts that sometimes enter into an infinite re-layout loop. In addition, the resizing decisions were rigid and not configurable by the application code.
This has finally been addressed in the latest 4.0dev drop of the core Flamingo library. The entire layout / resizing layer has been completely revisited, making the code much simpler, more modular, and, more importantly, configurable by the application code. I will talk about the relevant APIs at the end of this entry, but first let me show a few screenshots that illustrate the out-of-the-box resize policies.
The first screenshot shows the progressive collapse of different ribbon bands under the core CollapseFromLast resize sequencing policy. Under this policy, the ribbon bands are being collapsed from right to left. When the currently collapsing band has reached the last step (iconified), the band to its left becomes the next one to be collapsed.

The next screenshot shows the progressive collapse of different ribbon bands under the core RoundRobin resize sequencing policy. Under this policy, the ribbon bands are being collapsed in a cyclic fashion, distributing the collapsed pixels between the different bands. Under this resize sequencing policy, when the ribbon gets shrinked it is still possible for a specific band to have more width – see the transition from step 5 to step 6 below.

When a ribbon band is fully collapsed (iconified), its contents can be shown by clicking on its collapse button. Unlike before, the display state of the popup band contents is controlled by the most permissive resize policy installed on that band. Here is a screenshot of a popup ribbon band under the core Restrictive resize policy that makes the three trailing buttons to be displayed in MEDIUM display state (unlike before where they were shown in BIG state):

As before, the popups can be multi level (a drop-down gallery shown from a collapsed ribbon band). The command button menus work as well:

Command buttons in popup ribbon bands show their rich tooltips:

Note that all screenshots are taken under Ubuntu and the native GTK look-and-feel. This illustrates how the core Flamingo components adapt the currently set look-and-feel.
If you are interested in testing the new resizing policies in your applications, here is a quick introduction (until the formal documentation is ready). All the relevant code is in the org.jvnet.flamingo.ribbon.resize package.
There are two main concepts – resize policy and resize sequencing policy. The resize policy defines a single visual state of the given ribbon band. For every control in the specific ribbon band (command button, gallery etc), the resize policy defines what is its display state. The resize sequencing policy defines which ribbon band will be chosen next when the ribbon is shrinked / expanded.
The base interface for the resize policies is defined in the RibbonBandResizePolicy interface.The new JRibbonBand.setResizePolicies API can be used to install a custom set of resize policies on the specific ribbon band. The CoreRibbonResizePolicies factory provides two core resize policies list – permissive and restrictive. The default permissive list starts with a resize policy that shows all command buttons and ribbon galleries in the BIG display state, fully utilizing the available screen space. The restrictive list starts with a resize policy that respects the associated ribbon element priority set on the specific component – this is what is used in the last three screenshots (where the popup band shows one BIG button and three MEDIUM buttons).
The base interface for the resize sequencing policies is defined in the RibbonBandResizeSequencingPolicy interface. The new RibbonTask.setResizeSequencingPolicy API can be used to install a custom resize sequencing policy on the specific ribbon task. The CoreRibbonResizeSequencingPolicies factory provides two core policies – round robin and collapse from last. Under the default round robin policy, the ribbon bands are being collapsed in a cyclic fashion, distributing the collapsed pixels between the different bands. Under the collapse from last policy, the ribbon bands are being collapsed from right to left.
If your application needs more control over the resizing of the specific ribbon task or ribbon band, you can implement one (or both) of these interfaces and install them with the APIs mentioned above. To see the default round robin resize sequencing policy and permissive resize policy in action, click the WebStart launch button below and play with the application width:

As always, you are more than welcome to leave comments and report bugs on the project issue tracker, mailing lists or forums.
The latest addition in the Flamingo component suite is support for rich tooltips on command buttons. This has been one of the items on the roadmap for version 4.0 (code named Fainnear), and is now available in the latest 4.0dev drop of Flamingo core and 5.1dev drop of Substance Flamingo plugin.
The org.jvnet.flamingo.common.RichTooltip class provides the API to define different parts of the rich tooltip:
- Title text
- Optional main image
- One or more description paragraphs
- Optional footer image
- Optional one of more footer paragraphs
To set the rich tooltip on the command buttons, use the following APIs:
- org.jvnet.flamingo.common.AbstractCommandButton.setActionRichTooltip to set the rich tooltip on the action area of a command button.
- org.jvnet.flamingo.common.JCommandButton.setPopupRichTooltip to set the rich tooltip on the popup area of a command button (does not apply to toggle command buttons in the JToggleCommandButton class that only has an action area).
In addition, you can set the rich tooltip on the ribbon application menu button with the org.jvnet.flamingo.ribbon.JRibbon.setApplicationMenuRichTooltip API.
Unlike the core Swing tooltips, there are rigid rules that define the location of the rich tooltips. The rich tooltips will appear directly below the associated command button, left aligned with it. Here is a screenshot of an action rich tooltip under Metal:

And here is the popup rich tooltip of the same button:

As you can see, the rich tooltip provides support for multi-paragraph sections with optional images.
When a command button is part of a ribbon band, its rich tooltips will be shown below the ribbon. Here is a rich tooltip of action area of the Paste button in the first ribbon band (note how the tooltip is displayed below the ribbon and does not hide any part of the ribbon):

The left horizontal alignment makes sure that the tooltip is clearly associated with the command button (since there is a considerable vertical space between them). The same command button has a different rich tooltip for the popup area:

As mentioned earlier, you can associate a rich tooltip with the application menu button:

Command buttons in the application task bar show the rich tooltip directly below:

The previous four screenshots were taken under the Windows look-and-feel in Vista. Since one of the most important goals of Flamingo is to support other core and third-party look-and-feels out of the box, the rich tooltips are not an exception. The customization hooks provide complete control over the layout and appearance of the rich tooltips (and these will be illustrated below for Substance), but the rich tooltips should look consistent even without any customizations.
Here is the rich tooltip under Nimbus:

Here is the rich tooltip under Looks PlasticXP (note how it takes the translucent shadow border):

And the rich tooltip of the application menu button:

The rich tooltip under Synthetica Blue Steel:

And under A03 (for the application menu button):

Finally, third-party look-and-feels can customize the appearance of the rich tooltips. Both the layout and the painting itself is customizable via the usual look-and-feel hooks (on the UI delegates), and Substance Flamingo plugin takes an advantage to provide custom gradient fill.
Here is the rich tooltip under the Substance Blue Steel (on the Cut button):

And the rich tooltip on the application menu button under the Substance Autumn:

To see the rich tooltips in action, click the WebStart launch button below:

In this test application the rich tooltips are installed on:
- the application menu button
- the Paste button in the Clipboard band
- the Cut button in the Clipboard band
- the Paste button in the application taskbar
- the Bold, Italic, Underline and Strikethrough buttons in the Font band
As always, you are more than welcome to leave comments and report bugs on the project issue tracker, mailing lists or forums.
Even before Microsoft has chosen the ribbon component as the emerging trend in its desktop applications, it has spent significant resources not only on the design itself, but also on the painstakingly elaborate user interface design guidelines. The complete document for “Office Fluent UI” weighs in as a 119-page PDF, and it looks like much of the specification is going to find its way into the main MSDN site. There are numerous commercial offerings of compliant implementations available for .NET, Delphi, and even Silverlight developers, and the companies behind these offerings make sure to provide the checklist of features that are enumerated in the official guidelines.
The ribbon component is still being met with a lot of criticism from the developers (and on a personal note, my wife disliked it so much that she reverted to Office 2003 even though i had two more installations). Realistically speaking, though, Microsoft is here to stay, at least in the near future, and while the blogosphere may pat itself on the back for “burying” Vista (am i the only one that didn’t have any problems worthy of mentioning over the last 20 months, or is it just the silent majority that couldn’t care less about “Vista is teh fail” hoopla), it is going to continue setting the de-facto standards for the majority of user-facing applications.
According to Microsoft, one of the main reasons behind the rather strict design guidelines for the ribbon component is that once the user has a firm grasp on the ribbon concepts (presumably from Office 2007), the learning curve for other ribbon-based applications will be much less steeper. While most of the UI concepts behind the ribbon can be found in older applications, most of the users find themselves at odds with a large variety of the new ways to interact with Office – the application menu button, the quick access toolbar, contextual tabs, mini toolbar, galleries and automatic resizing. A consistent user-facing behavior of these features is a key element to well spread user adoption of ribbon-based applications, and may be one of the reasons why Microsoft has invested so many resources in both creating the UI guidelines and pushing the concept down to the bundled Windows applications.
A few weeks ago a chance had me stumbling across AutoCAD 2009 (whereby my lovely wife was faced once again with the ribbon). Autodesk is the world’s largest design software company, and its flagship AutoCAD software line is ubiquitous in the engineering industry. Going back to 1982 (predating even Photoshop), it is estimated to have more than a billion active files. If you think about applications with a large user base, AutoCAD would certainly be on that list. And so it is even more surprising (at least to me) that the latest AutoCAD 2009 release is using the ribbon component as the default UI.
Matt Stein is a senior product designer working in Autodesk and the two-part interview (part 1, part 2) published in June 2008 is a must read for the design teams considering switching their products to use the ribbon. In the beginning Matt mentions the same “feature bloat” problem that has made AutoCAD prohibitively complicated for novice users. Over a thousand commands, random floating toolbars and pallettes in user-submitted configuration screens, stacks of docked vertical and horizontal toolbars – these are the same problems that were discussed at length by Jensen Harris (design lead for Office 2007). It becomes more interesting after Matt has this to say:
The Office Ribbon is such a radical departure from the existing paradigm of menus and toolbars and is deployed so widely that the ribbon interface will eventually become mainstream. From a consistency standpoint that made sense — many of our users have Office and AutoCAD running side by side. Having the applications behave somewhat consistently is important. Does this mean we follow Office to a T? No.
Once it was decided that we would go with our take on the ribbon — because the Office Ribbon was not entirely sufficient — we did our own due diligence and research into what an AutoCAD ribbon would become.
If you read the rest of the interview and spend at least a few minutes with AutoCAD 2009, you would see that the “somewhat consistently” is an overstatement. Let me show you a handful of screenshots that illustrate how different the AutoCAD 2009 ribbon is from Office 2007 ribbon.
It starts off quite innocently with the default UI for editing a new empty document (click to see the full size):

While the appearance of most of the elements (gradients, curved corners, title bar and the application menu button) is not as polished as Office 2007, the ribbon is easily identifiable. It becomes more interesting with the little gear button in the bottom right corner. It allows switching between the different workspaces. One of the workspaces is the 3-D, which presents a ribbon with completely different contents:

And yet another option which has been fondly named as “putting things back to normal”, that reverts AutoCAD to the old menu bar / toolbar UI:

The little down arrow to the right of the tabs allows switching between three different ribbon modes: full, panel titles and tabs only. The panel titles mode is not present in Office 2007 and shows the tabs as well as the titles of all the panels of the selected tab:

In this mode, moving the mouse over a panel title slides out this panel (unlike the full slide out in the minimized Office 2007 ribbon):

Moving the mouse over the panel title that has the triangular arrow and the panel slides out even further revealing additional controls:

The slide-out functionality explicitly goes against one of the basic Office 2007 ribbon tenets – all the available commands are visible when the relevant tab panel is showing. The panels slide out even in the full mode. Here is a screenshot of the Draw panel in full mode (note the triangular arrow in the bottom right):

And here it is when the mouse is clicked over the title panel:

The pin button in the fully expanded panel allows pinning down the slide out state, resulting in an unpleasant jagged footprint of the ribbon:

The square application menu button is nothing more than the traditional menu bar shoehorned into a two-level presentation with the sliding tree on the right hand side. Office 2007 puts only a few chosen commands there, each one accompanied by a rich description.

Perhaps the biggest departure from the Office 2007 ribbon is that AutoCAD 2009 allows floating its ribbon and docking it on all four sides of the application. Here is the floating ribbon:

And here it is vertically docked on the left:

Furthermore, individual panels can be “torn off” the ribbon and become floating windows (bringing back the one of the original pain points mentioned by Matt). The screenshot below shows one panel already torn off, and another being positioned to be grouped with it (you can have multiple panels floating independently):

Finally, contextual tabs have also received their share of rework. Matt specifically mentions that having the contextual tab take over the entire ribbon has not agreed with the user requirements, and the resulting implementation looks a little odd (but perhaps the usage patterns justify this). Once the contextual tab is shown, its panels are always present to the right of the panels of the currently selected tab – see the panels with the light blue titles on the right hand side of the ribbon:

Finally, AutoCAD provides complete freedom to arrange the ribbon contents as the user sees fit. In addition to floating, docking and tearing off individual panels, the user can hide specific tabs and panels. Furthermore, AutoCAD 2009 provides a UI to rearrange the contents of the panels themselves:

Is it worth bending the guidelines for the user requests? Is it worth restricting the user freedom to provide experience consistent with other applications? Do you make a clean cut away from the traditional menu bar / tool bar / palettes approach, or do you provide a way to switch back? Are you prepared to invest significant design effort in restructuring your UI around the ribbon guidelines, or are you willing to take shortcuts as you see fit? These are interesting questions, and AutoCAD 2009 has made quite a few far-reaching choices as far as the compliancy with the Microsoft guidelines goes.
I have already written about the Ribbon control reaching beyond Office into the core applications that are scheduled to be shipped in the next Windows version. This is gaining even more traction with the inclusion of Ribbon in the official MSDN Windows Vista User Experience (UX) Guidelines. It had been also known as Command Bar and Fluent Interface in the different UI Design Guidelines, but it appears that the name “ribbon” is back.
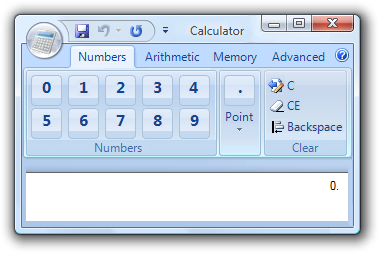
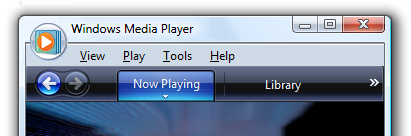
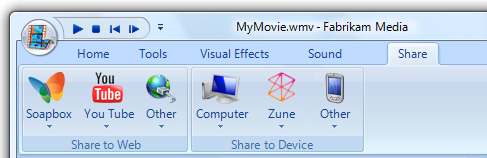
The current preliminary documentation does not only provide the answers to “how”. One of the more important aspects is answering the “when” and “what not to do”. The introductory section delves into the different questions that must be considered before using ribbon in your application. And while the subsequent sections are mainly focusing on the different UI elements of ribbon, they also provide the “correct” and “incorrect” usages of these elements. Here are three examples of incorrect usages from the document:

This is a mockup design of “ribbonized” calculator that clearly has nothing to gain from putting the controls into a ribbon. Following the usual physical layout of the calculator buttons allows users to quickly discover the functionality; there is enough space to arrange all controls so that they can be accessed with a single click; the number of commands is relatively low (in tens); finally, there is no “content area” for the calculator – the result is just a wide single line text box.

Here, the application menu button is added to a window with a menubar. The UX Guidelines are strictly against combining the application menu button with a menubar or a toolbar. In this case, the application menu button aims to replace the “File” menu, but all the other menus are still there.

Here, all the buttons in the ribbon are menu buttons displayed at full size. According to the current guidelines, you might as well use the menu bar and save the vertical space.
The “Program Command Patterns” document delves even deeper into making the decision on presenting the UI commands, discussing when it is appropriate to forgo the ribbon interface and use the more traditional elements such as menu bars, toolbars and direct command controls.

















